快速开始
用于 Vue React 参考这里。
创建空白编辑器
可直接参考 demo 示例的网页源码。
引入 CSS 定义样式
可自定义编辑器、工具栏的尺寸、边框、z-index 等样式。
<link
href="https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css"
rel="stylesheet"
/>
<style>
#editor—wrapper {
border: 1px solid #ccc;
z-index: 100; /* 按需定义 */
}
#toolbar-container {
border-bottom: 1px solid #ccc;
}
#editor-container {
height: 500px;
}
</style>
定义 HTML 结构
<div id="editor—wrapper">
<div id="toolbar-container"><!-- 工具栏 --></div>
<div id="editor-container"><!-- 编辑器 --></div>
</div>
TIP
- 如果想要“全屏”功能,则要求工具栏、编辑器 DOM 节点必须是同一层级
- 当然,工具栏、编辑器 DOM 节点也可自由组合,例如 仿腾讯文档 demo
引入 JS 创建编辑器
<script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script>
<script>
const { createEditor, createToolbar } = window.wangEditor
const editorConfig = {
placeholder: 'Type here...',
onChange(editor) {
const html = editor.getHtml()
console.log('editor content', html)
// 也可以同步到 <textarea>
},
}
const editor = createEditor({
selector: '#editor-container',
html: '<p><br></p>',
config: editorConfig,
mode: 'default', // or 'simple'
})
const toolbarConfig = {}
const toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
mode: 'default', // or 'simple'
})
</script>
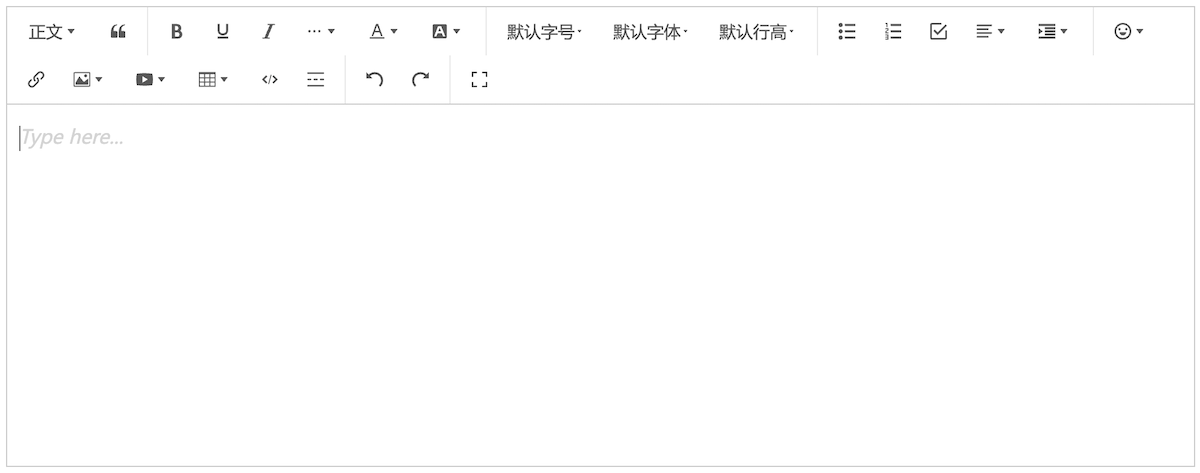
这样就创建出了一个最基本的编辑器。

接下来
要实现一个完整的富文本编辑器功能,你可能还需要以下功能:
